在腾讯云CloudBase云开发上使用免费资源部署Waline评论系统
参考文章:Waline 评论系统-部署日志 | CC 的部落格
2021.8.10更新
由于Waline版本没有及时升级,表情图片的html代码被转义
因此需要修改package.json里的@waline/cloudbase中的版本号,目前是1.0.25
修改之后就可以正常使用啦
前言
博客迁到静态页面之后,在Gitalk拉垮、Discuz国内没法用的情况下,寻找一个可植入的第三方评论系统成了我需要去考虑的一件事。搜狐的畅言放在博客上效果并不是很好,Valine之前被大量垃圾评论洗刷过,实在不敢用,因此最后锁定了Waline,根据介绍这是一个带有后端的Valine,所以有一系列可以使用的功能。
关于Waline的介绍本文不再赘述,可以查看官方文档,本文也不涉及Velcel+Leancloud这种安装方法,可以查看上面的参考文章,本文简略写一下部署过程,主要写一些除此之外自己做的步骤,以及一些功能的使用探索。
部署过程
领取免费资源
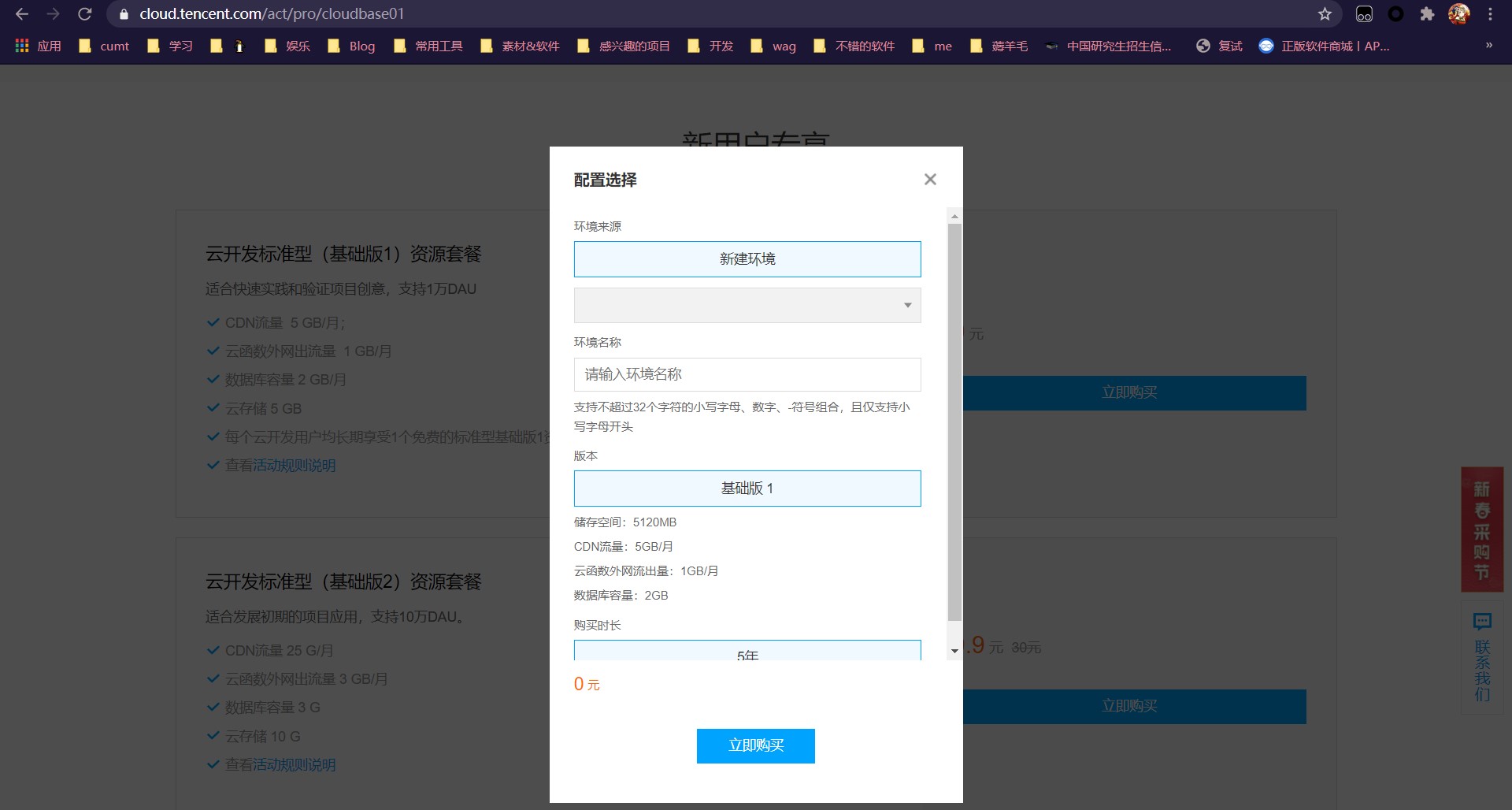
根据参考文章,在这个页面下滑,就可以看到我们喜闻乐见的“0元”,购买后输入环境名即可。

设置云函数
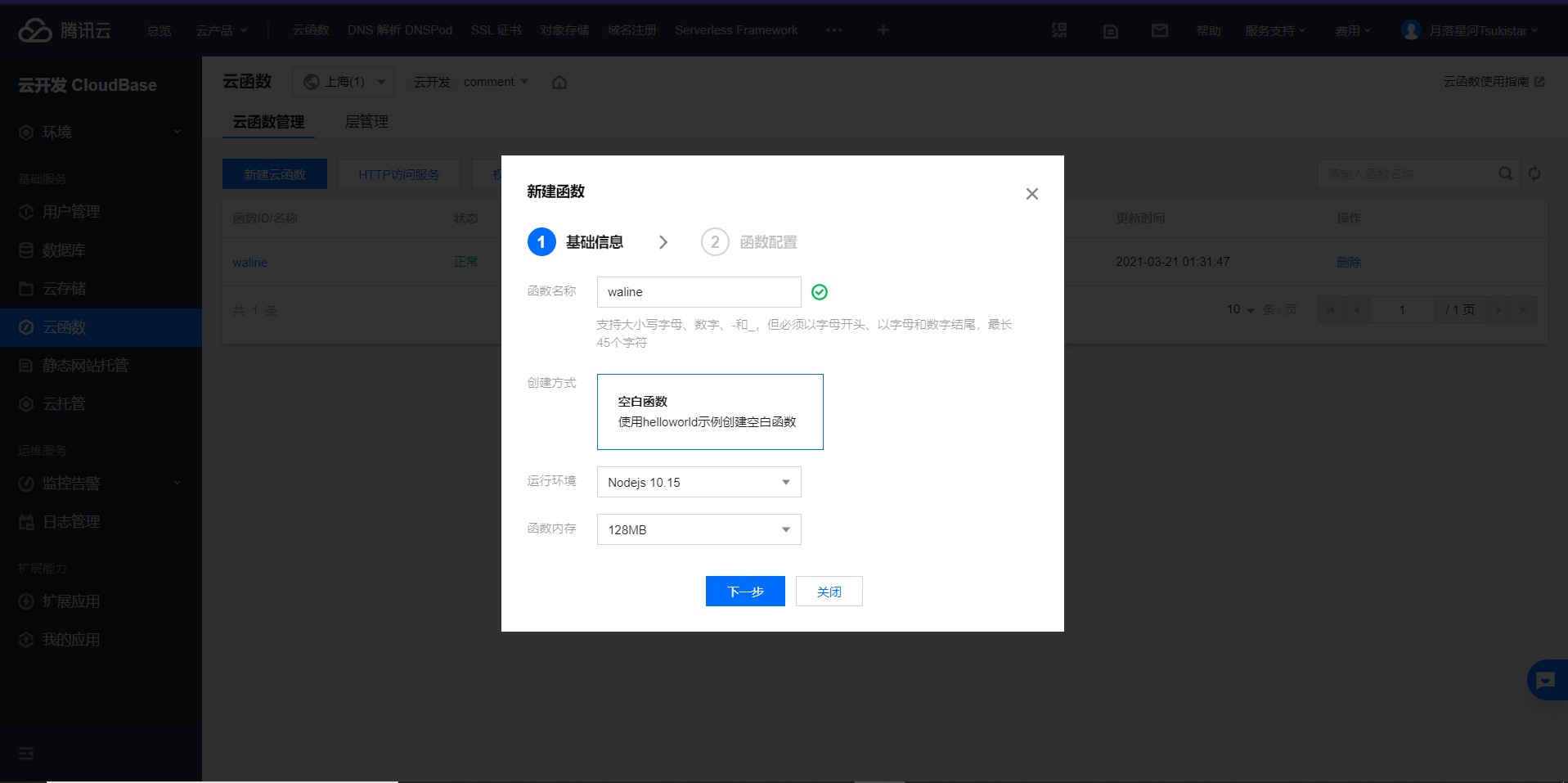
在购买的环境详情页中,点击“云函数-新建云函数”创建所需要的云函数,运行环境、最大内存等如图:

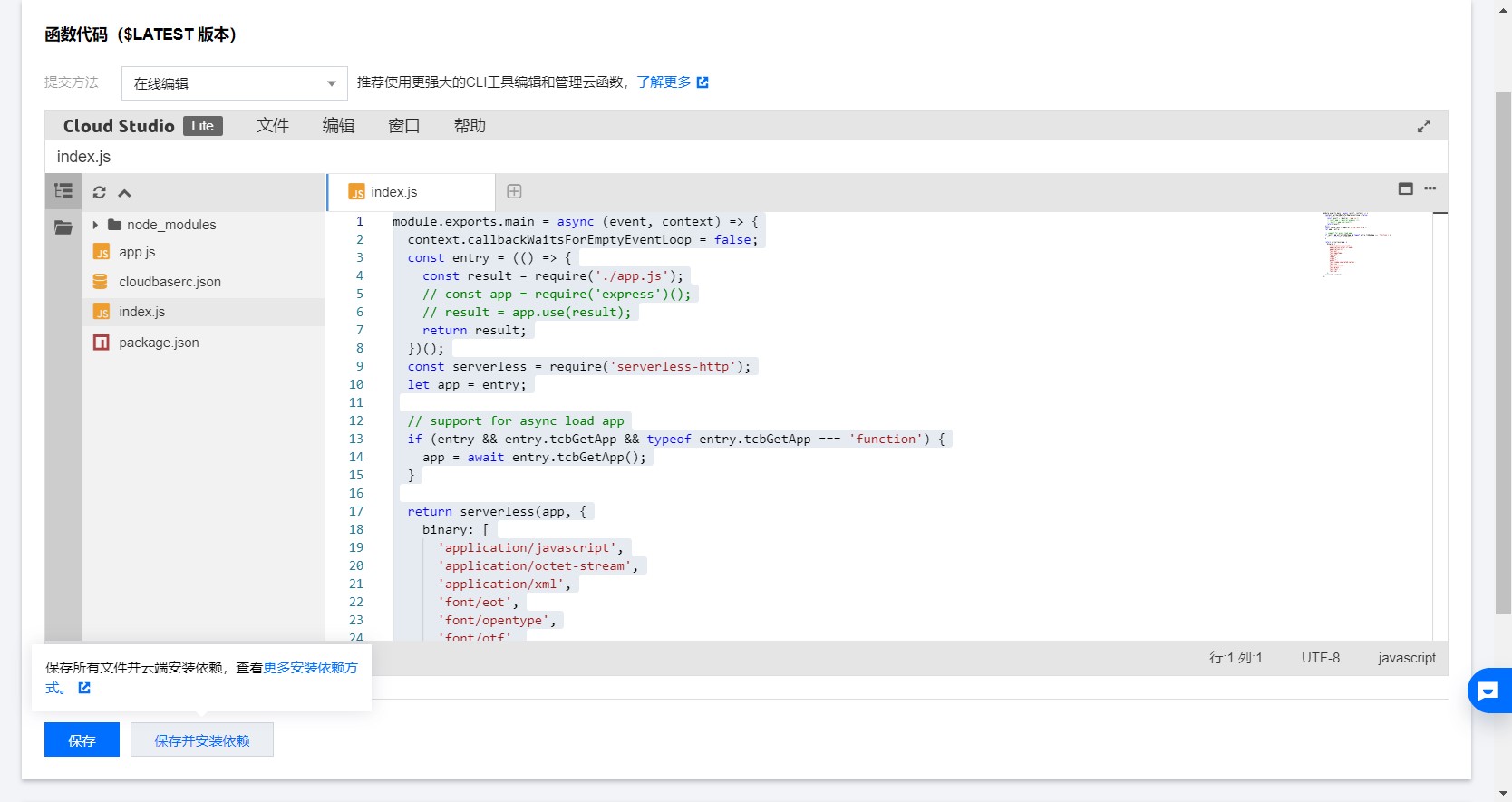
在下一步中,函数代码部分代码换成下面的:
module.exports.main = async (event, context) => {
context.callbackWaitsForEmptyEventLoop = false;
const entry = (() => {
const result = require('./app.js');
// const app = require('express')();
// result = app.use(result);
return result;
})();
const serverless = require('serverless-http');
let app = entry;
// support for async load app
if (entry && entry.tcbGetApp && typeof entry.tcbGetApp === 'function') {
app = await entry.tcbGetApp();
}
return serverless(app, {
binary: [
'application/javascript',
'application/octet-stream',
'application/xml',
'font/eot',
'font/opentype',
'font/otf',
'image/*',
'video/*',
'audio/*',
'text/comma-separated-values',
'text/css',
'text/javascript',
'text/plain',
'text/text',
'text/xml',
],
})(event, context);
};
随后将这个仓库中的app.js,cloudbaserc.json和package.json三个文件原封不动搬过来,完成后点击“保存并安装依赖”即可,如下图:

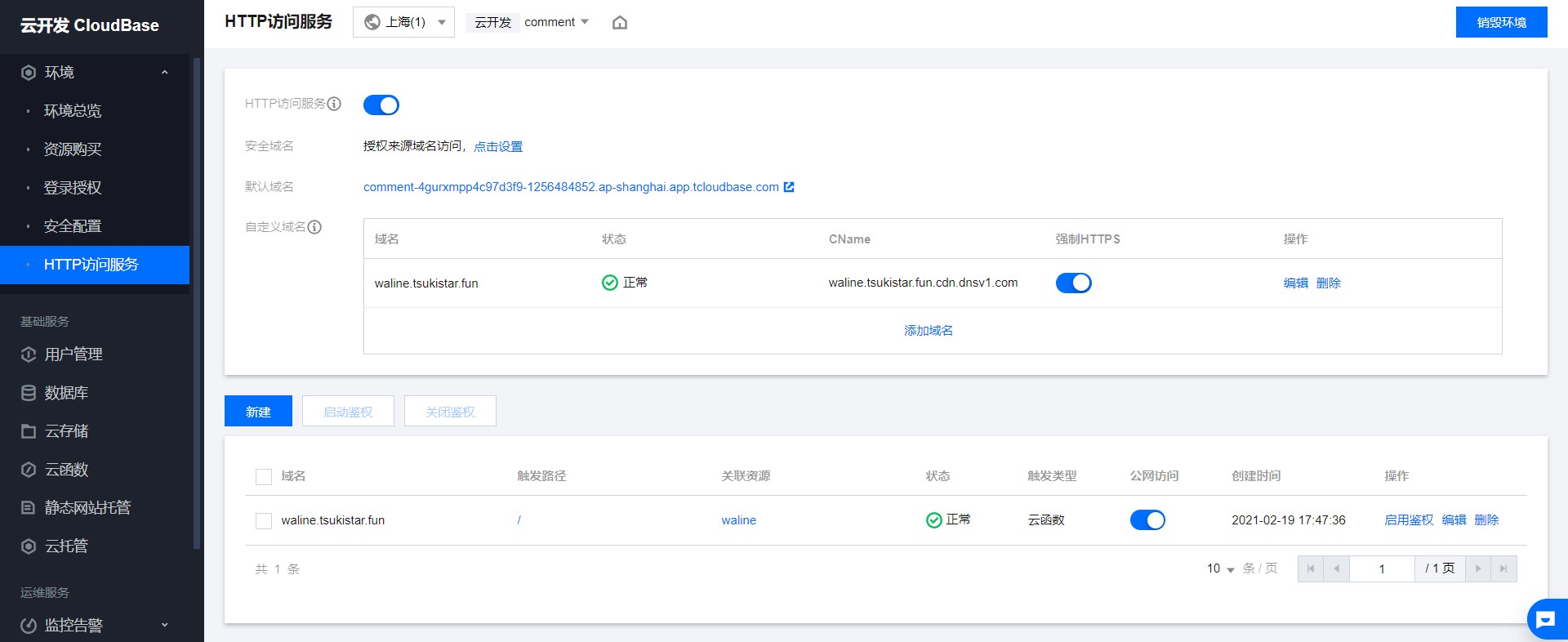
HTTP访问
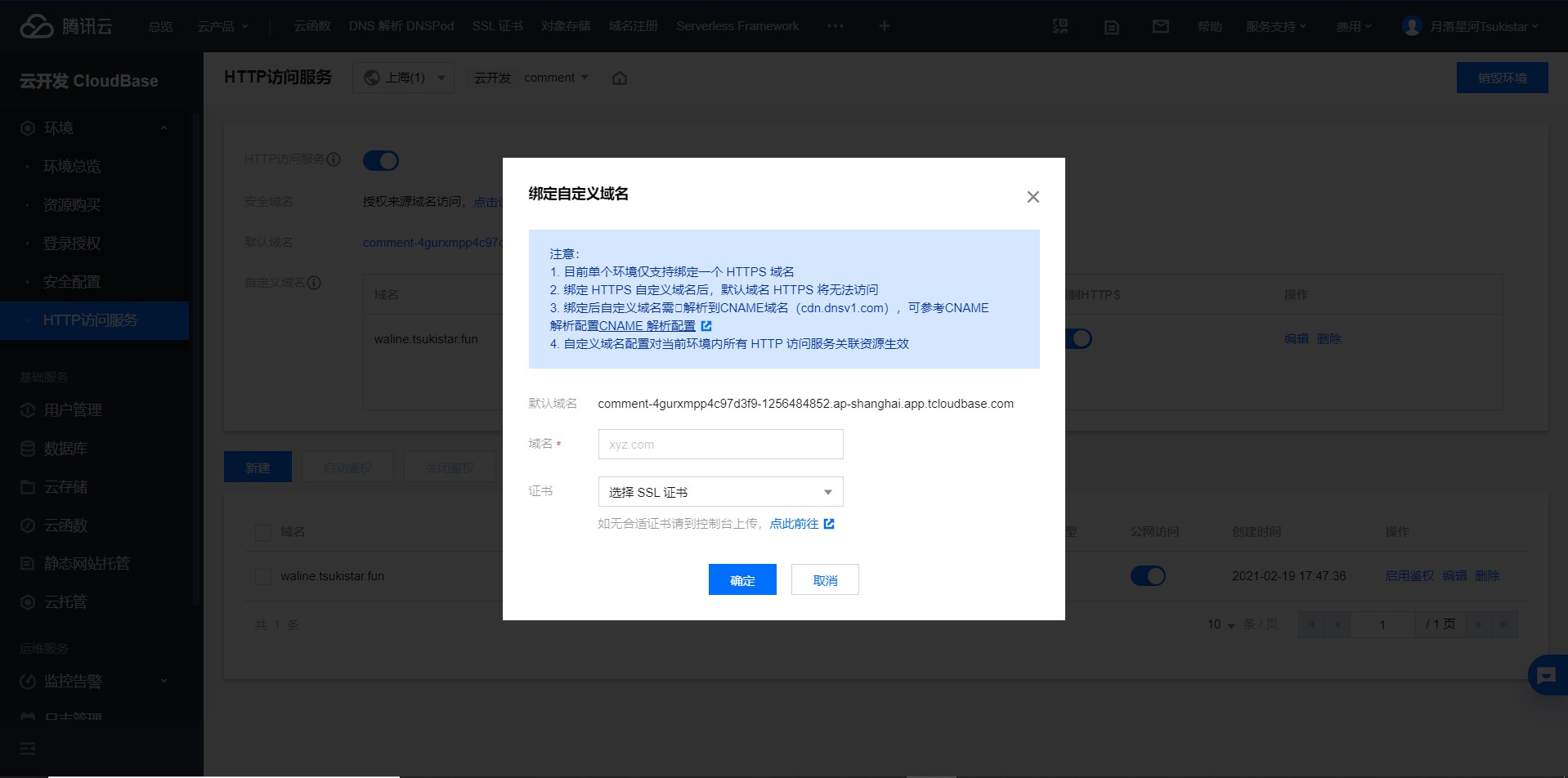
若要访问应用,建议绑定自己的域名,并开启https,如下图:

配置完成后如下图所示:

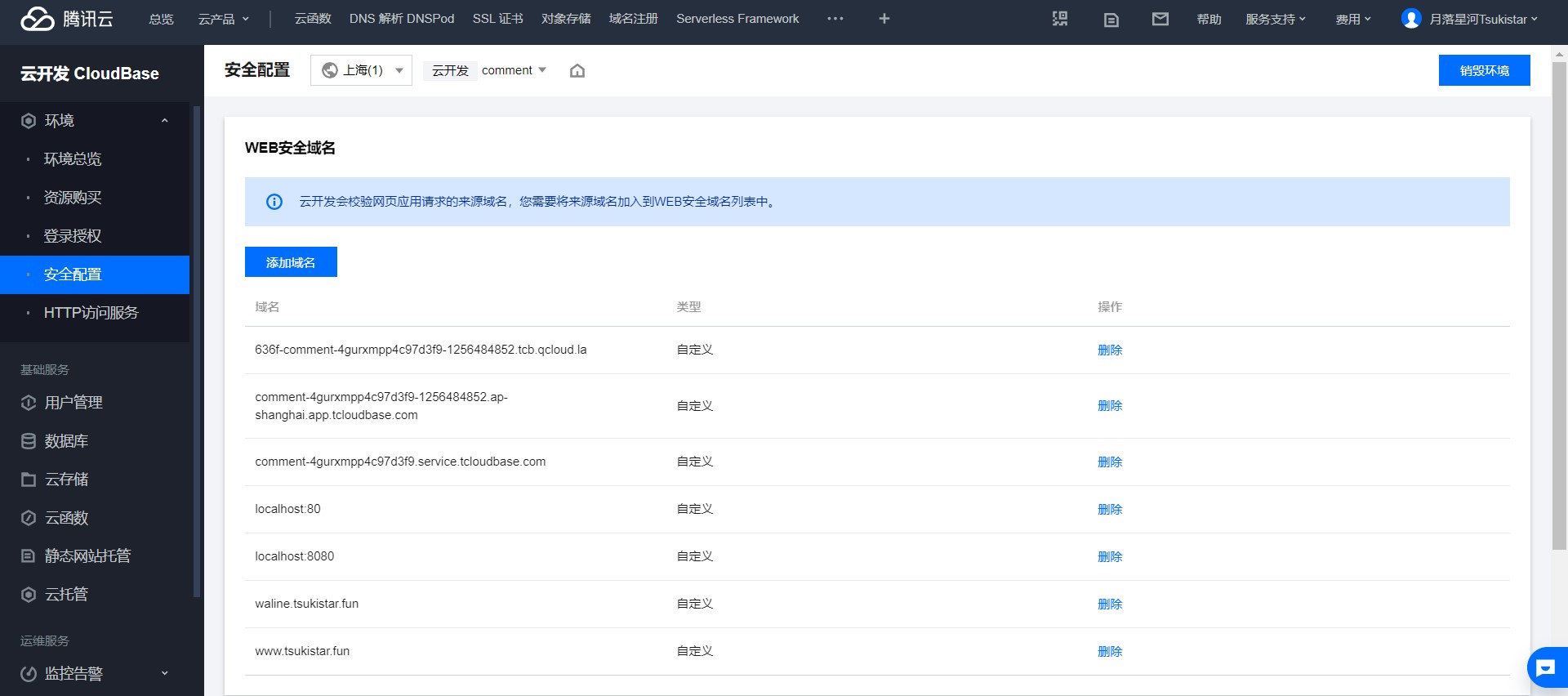
域名配置结束后,在“安全配置”中设置安全域名,如下图:

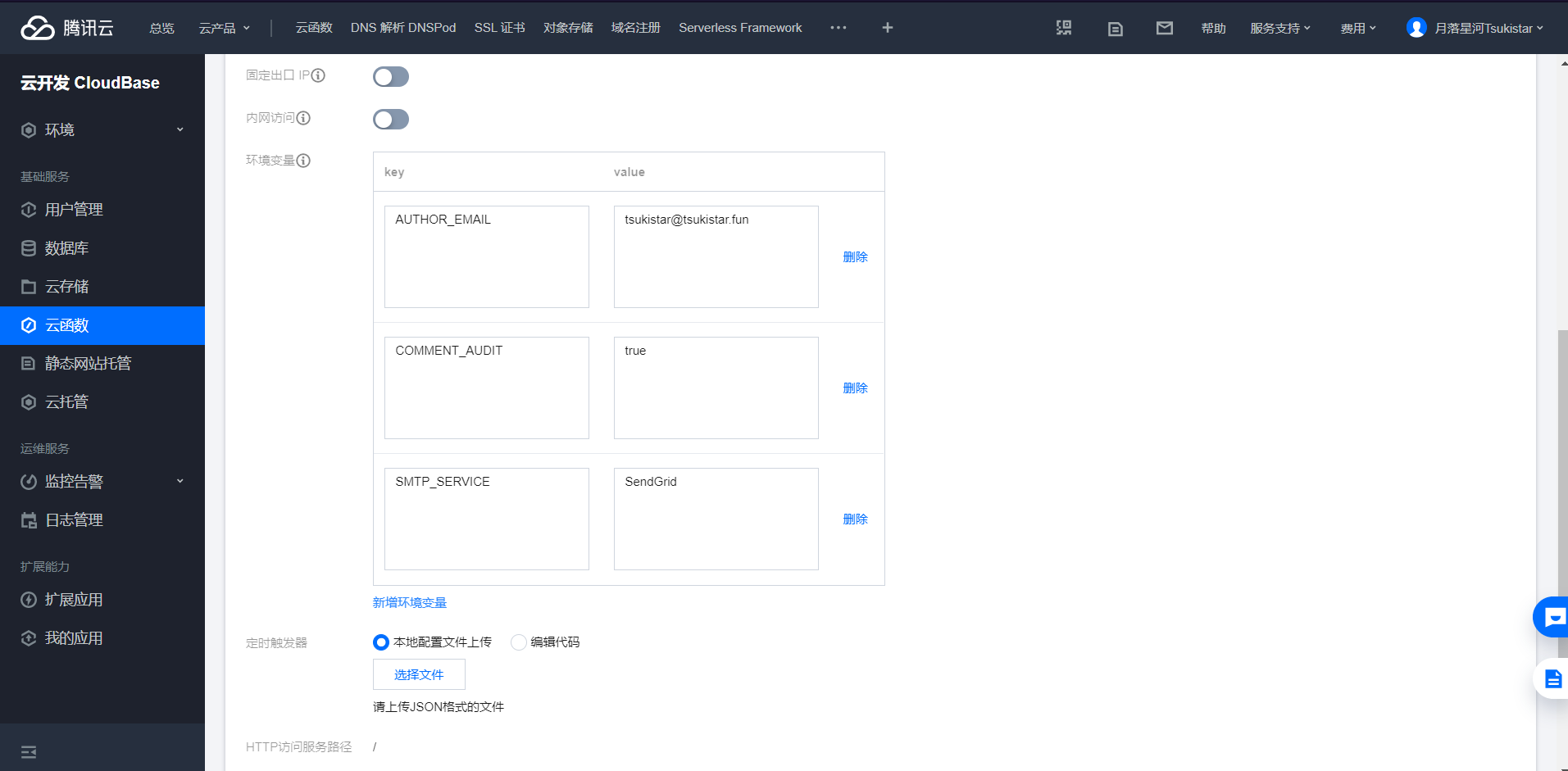
环境变量
与直接一键部署到云开发的按量计费环境不同,手动部署中,设置环境变量在“云函数”中,如下图所示:

点击右上角的“编辑”,添加相应的环境变量与对应的值,在保存之后使用应用便能获得对应的功能。
配置邮箱提醒
由于ZOHO的SMTP服务只有付费用户可以使用,所以将整个邮箱搬到了腾讯企业邮箱,同样也设置了一个邮箱账号用于发信进行邮件提醒。
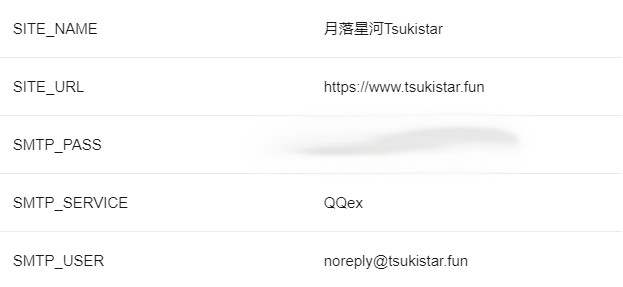
使用官方文档所给出的几个环境变量,如下图所示:

其中SMTP_USER和SMTP_PASS是邮箱的账号和密码,配置企业邮箱部分详情见这篇文章,大同小异,或者按照本身的指引来,也非常简单。
配置完成后进行测试,成功发信:

总结
使用waline顺利解决了博客的评论问题,在评论的邮件提醒那里被折腾了很久,从SendGrid换到SendCloud再换到腾讯企业邮箱,终于实现了这个功能,从此再也不用担心自己没有及时回复评论了。
除另有声明外,本博客文章均采用 知识共享(Creative Commons) 署名-非商业性使用-相同方式共享 4.0 国际许可协议 进行许可,转载请注明文章出处。
 冀公网安备 13050302000416号
冀公网安备 13050302000416号